Customization¶
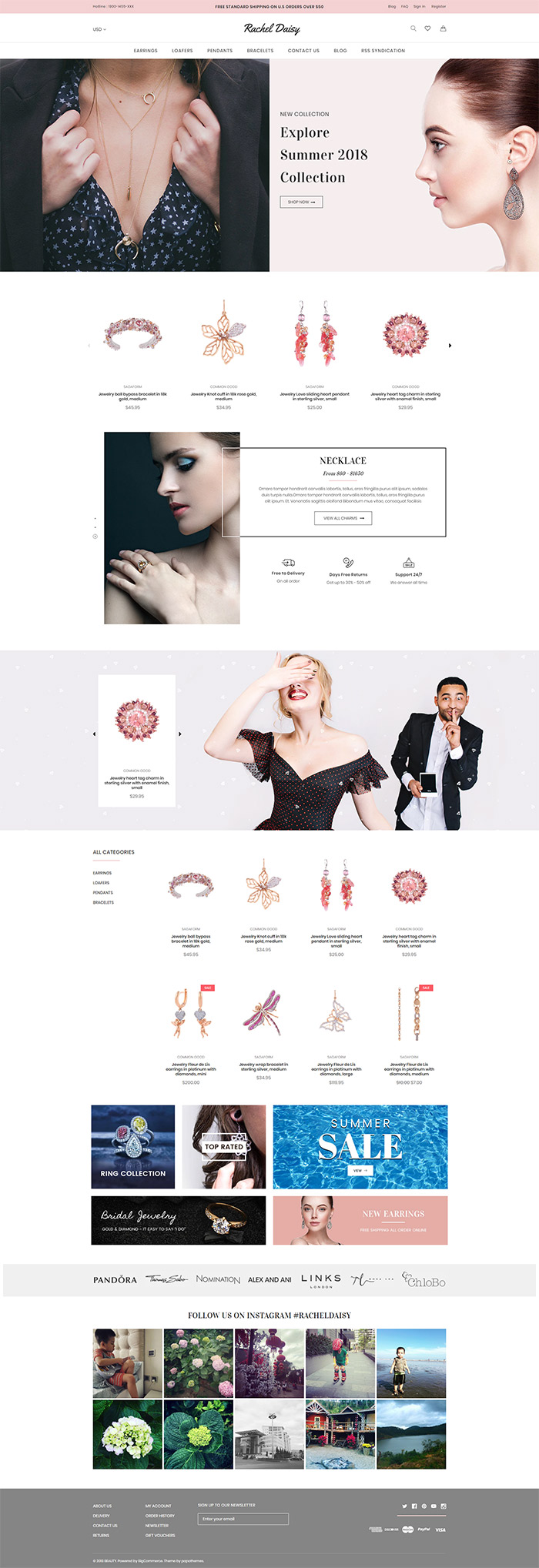
This page will explain all configuration available and how to edit each section appear on theme. Let's view the first homepage.

Top Banner¶

The top banner can be showed / edited in admin page > Marketing > Banners. When you add / edit remember to choose Location is Top of Page.
Colors Customization¶
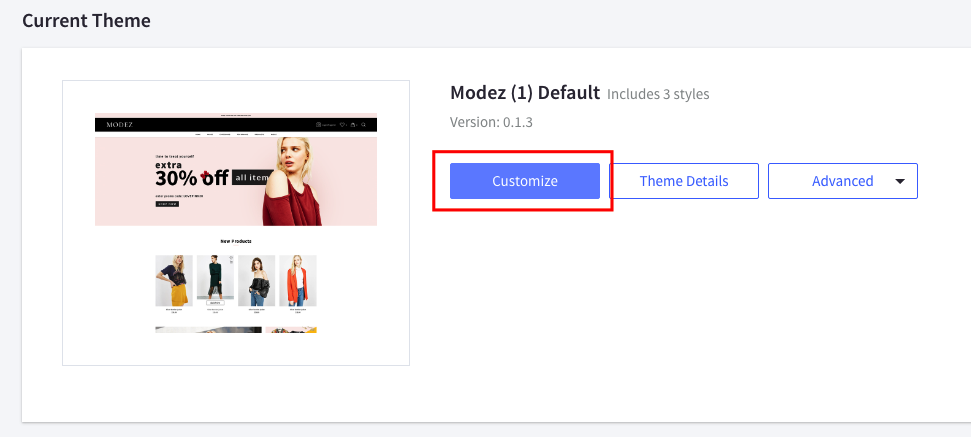
To customize colors of this section, go to admin page > Storefront Design > My Themes, click button Customize of the current theme to open the Theme Editor.

Look into the options showing below:

HotLine in Top Banner¶

You can change the hotline text in this html file
..\templates\components\common\header.html

Links in Top Banner¶

You can change the text links in this html file:
..\templates\components\common\header-toplinks-right.html

Header¶
Header Styles¶
This theme support 3 different header styles: - Logo at left - Logo at right - Logo at center



To configure, open the Theme Editor, scroll down to section Logo, click to expand the logo options. Choose a certain option of Logo position, then click Refresh button appear after.

Colors Customization¶
To customize colors of the header section, look into the options showing below in the Theme Editor:

Mega Menu¶

Images or labels appear on the mega menu can be edited in the language file en.json:

For example if the current menu Shop By has category ID = 23.
"show_cat_image_23": "yes": specify an image will show on this menu.cat_image_23: is the image URL.
If you want to show a label beside a menu items like above image, for example the menu item Season has category ID = 28:
"show_item_label_28": "yes": specify a label will show beside this menu item."item_label_28": is the label text.
You can add more for other items as you want.
Dropdown Mega Menu 1¶

To display this mega menu when hover a category menu item, edit the language file lang/en.json, in section emthemesmodez > megamenu, you will see "menu_cat_0": "2".
menu_cat_0mean the first category item (start from 0).2is the identifier number of this dropdown menu.
For example if you want the third category item show this dropdown menu style, input "menu_cat_2": "2".
To edit content inside this dropdown menu, you can edit template file /templates/components/common/navigation-list-mega2.html
Edit banner images on this dropdown menu here:

Dropdown Mega Menu 2¶

To display this mega menu when hover a category menu item, edit the language file lang/en.json, in section emthemesmodez > megamenu, you will see "menu_cat_1": "3".
menu_cat_1mean the second category item (start from 0).3is the identifier number of this dropdown menu.mega_page_X: mean the Xth page item (start from 0).
For example if you want the third category item show this dropdown menu style, input "menu_cat_2": "3".
To edit content inside this dropdown menu, you can edit template file /templates/components/common/navigation-list-mega3.html
Edit banner images on this dropdown menu here:

Dropdown Mega Menu 3¶

To display this mega menu when hover a category menu item, edit the language file lang/en.json, in section emthemesmodez > megamenu, you will see "menu_cat_2": "4".
menu_cat_2mean the third category item (start from 0).4is the identifier number of this dropdown menu.mega_page_X: mean the Xth page item (start from 0).
For example if you want the third category item show this dropdown menu style, input "menu_cat_2": "4".
To edit content inside this dropdown menu, you can edit template file /templates/components/common/navigation-list-mega4.html
Edit banner images and static text on this dropdown menu here:

Dropdown Mega Menu 4¶

To display this mega menu when hover a category menu item, edit the language file lang/en.json, in section emthemesmodez > megamenu, you will see "menu_cat_3": "5".
menu_cat_3mean the fourth category item (start from 0).5is the identifier number of this dropdown menu.mega_page_X: mean the Xth page item (start from 0).
For example if you want the third category item show this dropdown menu style, input "menu_cat_2": "5".
To edit content inside this dropdown menu, you can edit template file /templates/components/common/navigation-list-mega5.html
Edit banner images on this dropdown menu here:

Replace the image URL https://tvlgiao.github.io/bigcommerce-themes/parallaxbag/demo/images/banner-menu-jewelry{{@index}}.jpg by your own but keep {{@index}} to be replaced by index numbers (start from 0).
Default Dropdown Mega Menu¶

To display the default style mega menu when hover a category menu item, edit the language file lang/en.json, in section emthemesmodez > megamenu, you will see "menu_cat_4": " ".
menu_cat_4mean the fifth category item (start from 0). Leave a space character between the double quote to set default style dropdown menu.mega_page_X: mean the Xth page item (start from 0).
For example if you want the third category item show default style dropdown menu, input "menu_cat_2": " ".
Main Slideshow / Carousel¶
Edit the slideshow¶
Edit the slideshow in admin page > Storefront Design > Home Page Carousel:

Change position of text content¶
The theme supports showing slideshow content like heading, text, button on left, right or center of the image. To configure this option, open Theme Editor, Look into section Carousel, click to expand:

Choose position of each slide you want to change.
Colors Customization¶
To customize color of the slideshow's elements, look into section Carousel in the Theme Editor:

Hide the slideshow¶
To hide the slideshow on homepage, uncheck on the checkbox Show Carousel in section Carousel of the Theme Editor.
Home - New Product Block¶

You can configure number of products and product display type in Theme Editor > Homepage:

Home - Text Block Slideshow¶

To change the text of the block, you edit in this html file :
..\templates\components\emthemes-modez\sections\section-policy.html
To change the banners:
Step 1: You upload the banners in Storefront > Image Manager and copy its url.

Step 2: Paste the image's url in this html file:
..\templates\components\emthemes-modez\sections\section-policy.html

Home - Product Background Parallax¶

To change the background image:
Step 1: You upload the background image in Storefront > Image Manager and copy its url.

Step 2: Paste the image's url in the language file lang/en.json, find key newParallax > bg_img:

To remove diamond effects:
Step 1 : You find key illustration in this html file:
..\templates\components\products\new.html
Step 2 : Remove this below html and save the file to update.

Home - Featured Product Categories List¶

You can change title of categories list in the language file lang/en.json, find key newCategories > heading:

You can configure number of products and product display type in Theme Editor > Homepage:

Home - Fifth Banners Block¶

To change the banners,
Step 1: You upload the images in Storefront > Image Manager and copy its url

Step 2 : Paste the image's url in this html file:
..\templates\components\emthemes-modez\sections\section-fifth-banners.html

Image Brands Carousel¶

Step 1: You upload the images in Storefront > Image Manager and copy its url

Step 2 : Paste the image's url in this html file:
..\templates\components\emthemes-modez\brand\carousel.html

Instagram Block¶

Edit language file lang/en.json find key instagram:

Footer - Links¶

Edit language file lang/en.json find key footer > links:

Footer - Social Icons¶

In your admin page > Storefront Design > Design Options > Social Media, enter your social links:

Footer - Payment Icons¶

To show/hide payment icons, go to Theme Editor > Payment Icons secitons, check or uncheck any icons you want to show or hide.
Credit Links¶

To show/hide the credit links, go to Theme Editor > Footer section, tick or untick the checkboxes as showing above.
Assign different product layout to a specific product page¶
Theme has 2 product layouts: default and Fullwith with Lightbox.
Product layout fullwidth:

To assign a product layout, edit your product in the admin panel. In tab Order Details, choose Template Layout File with the layout out want:

Assign different category layout to a specific category page¶
Theme has 2 category layout: default and Fullwidth.
Category layout fullwidth:

To assign a category layout, edit your category in the admin panel. Choose Template Layout File with the layout out want:

Show custom product labels¶

Turn on displaying product labels in the Theme Editor > Products section, tick on the checkbox Show custom label using custom field 'card_label' and choose Display Product Sale Badges as Top Left.


Edit your product in the admin panel to add custom label:

Add a custom label named card_label and enter label text in the value input box.
Show color swatches on product card:¶

To display color watches on product card, open Theme Editor > Products section, tick on the checkbox Show color swatches using custom field 'card_color'.

Edit your product in the admin panel to add custom label:

Add a custom label named card_color and enter color hex code in the value input box seperator by commas.
Show Size guide / Color guide on product attributes¶

To display size guide, color guide for any similar link beside product attribute, edit product and add custom fields like below:

Create a web page for guide:

Show Fullscreen popup banner¶

To show this fullscreen popup banner on homepage, Go to Marketing > Banners > Create a banner.
In Banner Content, click on button HTML button (Edit HTML source) and input content below:
<div id="emthemesModezBannersBlockFullscreenBanner" class="emthemesModez-bannersContainer emthemesModez-bannersContainer--fullscreen tada animatecss" data-emthemesmodez-fullscreen-modal="" data-emthemesmodez-fullscreen-modal-delay="5000">
<div class="emthemesModez-banner">
<div class="emthemesModez-banner-figure"><a href="https://store-fcn1lgnyqp.mybigcommerce.com/shoes/"><img class="emthemesModez-banner-image" title="Fullscreen Banner" src="https://tvlgiao.github.io/bigcommerce-themes/parallaxbag/demo/images/banner19.jpg" alt="Fullscreen Banner" /></a>
<div class="emthemesModez-banner-figcaption">
<div class="emthemesModez-banner-figcaption-body">
<h4 class="emthemesModez-banner-figcaption-title">Bag Store</h4>
<div class="emthemesModez-banner-figcaption-text">UP TO <span class="alt" style="color: red;">50%</span> OFF</div>
<a class="button button--primary emthemesModez-banner-figcaption-button" href="https://store-fcn1lgnyqp.mybigcommerce.com/shoes/">Shop Now</a></div>
</div>
</div>
</div>
</div>

- Choose Show on Page =
Home Page. - Choose Location =
Bottom of Page. - Tick on Visible =
Yes.
Banner Sizes¶
Homepage 1¶

Homepage 2¶

Homepage 3¶

Mix contents from other theme styles¶
For example, if you want to use theme default style as the main theme, but also want to display other content blocks from LaParis II style. You can edit the template files, rearrange, add more content blocks or delete unused content blocks.
Let open folder templates > components > emthemes-modez > home in the template files editor:

There is 2 files in this folder:
default.html: is used for default style.laparis2.html: is used for LaParis II style.
Let's take a look at contents of 2 files:
default.html
{{> components/emthemes-modez/sections/section section="banner_laparis1_1"}}
{{> components/emthemes-modez/sections/section section="new_products"}}
{{> components/emthemes-modez/sections/section section="categories_featured"}}
{{> components/emthemes-modez/sections/section section="popular_products"}}
{{> components/emthemes-modez/sections/section section="blog_recent"}}
{{> components/emthemes-modez/sections/section section="brands_carousel"}}
{{> components/emthemes-modez/sections/section section="instagram_grid"}}
laparis2.html
{{> components/emthemes-modez/sections/section section="products_by_category_1"}}
{{> components/emthemes-modez/sections/section section="products_by_category_2"}}
{{> components/emthemes-modez/sections/section section="carousel_laparis2_1"}}
{{> components/emthemes-modez/sections/section section="special_products_columns"}}
{{> components/emthemes-modez/sections/section section="brands_carousel"}}
{{> components/emthemes-modez/sections/section section="instagram_grid"}}
The files are showing very clearly how content blocks are displayed. See values in parameter section="...":
banner_laparis1_1: Is the first block content 3 banners in the homepage of default style.new_products: Is a block contains new products.categories_featured: Is a block contains featured products with categories list as appeared on the homepage of default style.popular_products: Is a block contains popular (or bestselling) products.blog_recent: Is a block contains recent blog posts.brands_carousel: Is a brand images carousel.instagram_grid: Is a block displaying instagram photos.products_by_category_1&products_by_category_2: Is a block contains product in a certain category as showing on homepage of LaParis II style.carousel_laparis2_1: Is the image carousel as showing on homepage of LaParis II style.special_products_columns: Is a block contains 3 columns showing new products, featured products and bestselling products as displayed on homepage of LaParis II style.
So just copy a line from the other file to the other. Arrange position of these sections as you wish.
Example of a mixed default.html:
{{> components/emthemes-modez/sections/section section="new_products"}}
{{> components/emthemes-modez/sections/section section="popular_products"}}
{{> components/emthemes-modez/sections/section section="banner_laparis1_1"}}
{{> components/emthemes-modez/sections/section section="products_by_category_1"}}
{{> components/emthemes-modez/sections/section section="products_by_category_2"}}
{{> components/emthemes-modez/sections/section section="instagram_grid"}}
{{> components/emthemes-modez/sections/section section="blog_recent"}}
{{> components/emthemes-modez/sections/section section="brands_carousel"}}
Add our own CSS (Sass) code¶
To add your own custom CSS code you can edit the file assets/scss/_theme-custom.scss_ in Edit Theme Files editor:

Note:
- Copy / backup this file for future theme upgrade.
- Add custom CSS code required CSS (or Sass) programming skill. It's not recommended for new users.